今天主要來介紹各式各樣的 Widgets
開發 Flutter App 就如同堆積木一般可以由各式各樣的組件整合出符合自己需求的應用程式
但萬事起頭難,在一開始入門時要如何能夠快速的獲得相關的知識呢?
接下來我將會由我自身的經驗來向大家介紹了解 Widgets 功用的好方法!
首先是透過
官方Widgets大全
所有的組件都有,但由於種類繁多,新手接觸的時候可以先由 Material Components -> Layout -> Other Widgets 來進行系統學習
Widgets of the week
由官方推出的每週學一組件每部約2分鐘左右,看完便能收穫滿滿!
官方套件管理網站
古人說過戰場就是學習實踐最佳地點
在這裡可以看到許多前輩及官方針對某些功能進行模組化
透過觀摩這些程式碼,也能夠讓自己快速進入開發狀態並收穫滿滿!
我們先從 Flutter 所提供的程式範本來了解各項 Wigets 的功能吧!
透過 flutter cteate <project_name> 來創立一個基本的專案吧
在 lib 中的 main.dart 可看到 flutter 應用程式的起始點

是 Material Design 佈局的基本實現。
透過這個 Widgets 可以調用如 AppBar、Drawer ...
等UI,在 iOS 設計風格中與之對應的為CupertinoPageScaffold。
在 Flutter 中用來將 Widgets 置中所使用的 Widgets。
在 Flutter 中用來擺放多個 Widgets 的組件,其中包含橫向跟縱向
而底下稍微介紹一下有哪些參數可供修正
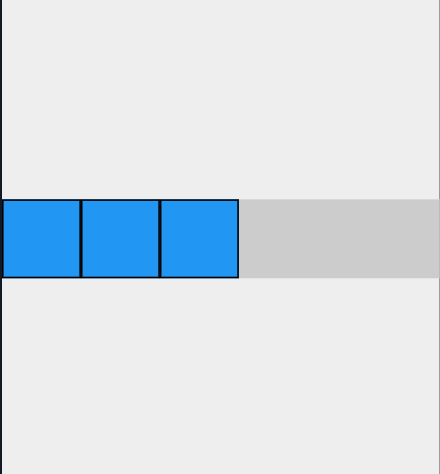
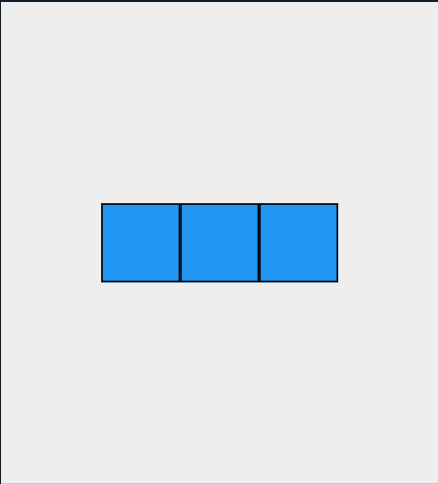
mainAxisSize

Row或Column內的空間大小,設定為 MainAxisSize.max 則會呈現圖上,反之設定為MainAxisSize.min則顯示圖下
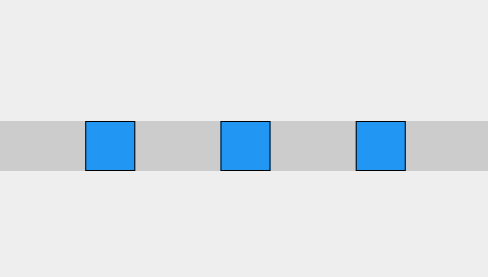
mainAxisAlignment
當mainAxisSize設為max則代表有空間可以讓子元件去延伸
以下為各個屬性的效果



crossAxisAlignment:
此參數決定子元件在cross axis的擺放位置
將元件包裹後可讓它能夠延伸
與 Flexible 相似可以讓子元件延伸,但不像 Flexible 有所限制
如果有包裹子元件則可使用 height 以及 width 來延伸
若沒有時則會建立一個新的空間滿足 height 以及 width
與 SizedBox 雷同,但 SizedBox 使用具體的loigcal pixel來建立空格
而 Spacer 則透過 flex 數值來處理間距
用來呈現文字的好東西~
參數設定則是透過 TextStyle 進行設定
當有需要呈現 icon 時,可用這個組件來實作
Flutter 內建以提供多項 icon 可供使用
若不足夠也可透過套件 font_awesome_flutter
來進行擴增~
用來實作畫面上右下角的浮動按鈕
這部分還有許多替換按鈕可以選擇
時間以及篇幅的關係在這部分就先暫時不提及了
後續有時間會陸續補上~
